今天頁分享是第二個設計!不過說他是loading設計,感覺比較適合當一般的頁面裝飾。
先給你們看看這個樣式喜不喜歡再讓你們決定要不要看下去!
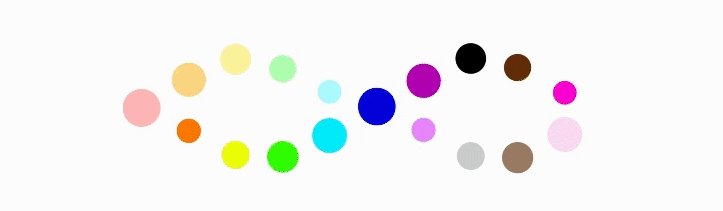
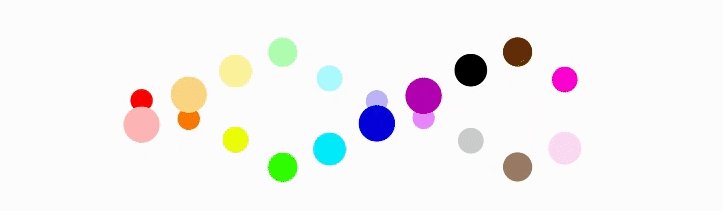
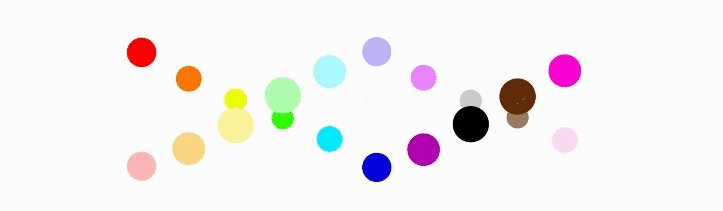
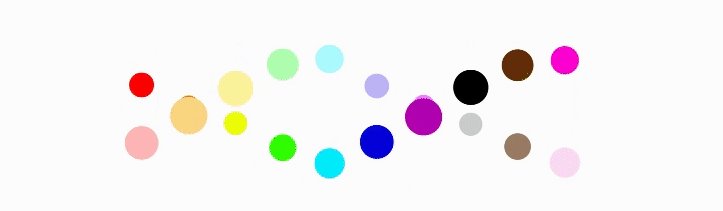
成果展示:
.html
<div class="cssload-wrap">
<div class="cssload-container">
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
<span class="cssload-dots"></span>
</div>
</div>
.css
.cssload-wrap {
text-align: center;
line-height: 950px;
}
.cssload-container {
display: inline-block;
//這是指會依照元素中的內容來決定內容的寬高,且不會佔滿容器橫向的剩餘空間
}
.cssload-dots {
display: inline-block;
position: relative;
}
.cssload-dots:not(:last-child) {
margin-right: 43px;
//物件的最右邊會px空的距離
}
.cssload-dots:before,.cssload-dots:after {
content: "";
display: inline-block;
width: 29px;
height: 29px;
border-radius: 50%;
position: absolute;
}
.cssload-dots:nth-child(1):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -1.04s;
background-color: rgb(255, 0, 0);
}
//分before、after來設定待會兒顏色以及前後將換位置的特效
//要放幾顆點點就分別設定幾個喔!
.cssload-dots:nth-child(1):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -1.04s;
background-color: rgb(255, 184, 184);
}
.cssload-dots:nth-child(2):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -2.07s;
background-color: rgb(255, 119, 0);
}
.cssload-dots:nth-child(2):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -2.07s;
background-color: rgb(255, 214, 133);
}
.cssload-dots:nth-child(3):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -3.11s;
background-color: rgba(238, 255, 0, 0.97);
}
.cssload-dots:nth-child(3):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -3.11s;
background-color: rgb(255, 247, 158);
}
.cssload-dots:nth-child(4):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -4.14s;
background-color: rgb(51, 255, 0);
}
.cssload-dots:nth-child(4):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -4.14s;
background-color: rgb(178, 255, 178);
}
.cssload-dots:nth-child(5):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -5.18s;
background-color: rgb(0, 238, 255);
}
.cssload-dots:nth-child(5):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -5.18s;
background-color: rgb(173, 252, 255);
}
.cssload-dots:nth-child(6):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -6.21s;
background-color: rgb(7, 0, 222);
}
.cssload-dots:nth-child(6):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -6.21s;
background-color: rgb(192, 181, 255);
}
.cssload-dots:nth-child(7):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -7.25s;
background-color: rgb(181, 0, 181);
}
.cssload-dots:nth-child(7):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -7.25s;
background-color: rgb(235, 135, 255);
}
.cssload-dots:nth-child(8):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -8.28s;
background-color: rgb(0, 0, 0);
}
.cssload-dots:nth-child(8):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -8.28s;
background-color: rgb(204, 204, 204);
}
.cssload-dots:nth-child(9):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -9.32s;
background-color: rgb(100, 48, 0);
}
.cssload-dots:nth-child(9):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -9.32s;
background-color: rgb(155, 124, 100);
}
.cssload-dots:nth-child(10):before {
transform: translateY(-200%);
animation: cssload-animBefore 1.15s linear infinite;
animation-delay: -10.35s;
background-color: rgb(255, 0, 212);
}
.cssload-dots:nth-child(10):after {
transform: translateY(200%);
animation: cssload-animAfter 1.15s linear infinite;
animation-delay: -10.35s;
background-color: rgb(255, 218, 243);
}
//喜歡更多個點來跑也可以自由增減,不過在animation-delay要記得修改
@keyframes cssload-animBefore {
0% {
transform: scale(1) translateY(-200%);
z-index: 1;
}
25% {
transform: scale(1.3) translateY(0);
z-index: 1;
}
50% {
transform: scale(1) translateY(200%);
z-index: -1;
}
75% {
transform: scale(0.7) translateY(0);
z-index: -1;
}
100% {
transform: scale(1) translateY(-200%);
z-index: -1;
}
}
@keyframes cssload-animAfter {
0% {
transform: scale(1) translateY(200%);
z-index: -1;
}
25% {
transform: scale(0.7) translateY(0);
z-index: -1;
}
50% {
transform: scale(1) translateY(-200%);
z-index: 1;
}
75% {
transform: scale(1.3) translateY(0);
z-index: 1;
}
100% {
transform: scale(1) translateY(200%);
z-index: 1;
}
}
因為每個點都必須特別建一個class來區分,所以程式碼有點冗長,不過其實真正的內容很間單明瞭喔!![]()
參考資料(一些酷炫CSS範例):
以上是我開賽的第十七天,讓我們來期待第十八天的到來吧!
加油、加油! 倒數13天。![]()
